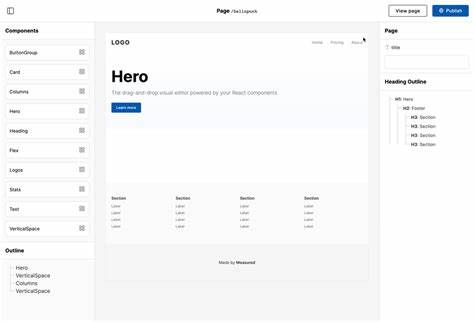
Im dynamischen Bereich der Webentwicklung sind Werkzeuge, die eine einfache, intuitive und effiziente Gestaltung ermöglichen, von unschätzbarem Wert. React hat sich in den letzten Jahren als eines der beliebtesten JavaScript-Frameworks etabliert und bietet Flexibilität sowie leistungsstarke Möglichkeiten zur Erstellung moderner Webanwendungen. In Kombination damit wächst die Nachfrage nach Tools, die den Entwicklungsprozess weiter optimieren und visuelle Interfaces zugänglich machen. Hier setzt Puck an – ein Open-Source Visual Editor, der speziell für React entwickelt wurde und eine bedeutende Bereicherung für Entwickler, Designer und Unternehmen darstellt. Puck ist ein visuelles Editor-Tool, das direkt in React-Anwendungen integriert wird und es ermöglicht, Inhalte und Layouts auf eine visuelle, intuitive Art zu gestalten.
Anders als traditionelle Code-Editoren, die ausschließlich über das Schreiben von Code funktionieren, erlaubt Puck die Bearbeitung der Inhalte in Echtzeit, während im Hintergrund sauberes und gut strukturiertes React-Elemente generiert werden. Das erleichtert nicht nur die Zusammenarbeit zwischen Entwicklern und Designern, sondern ermöglicht auch, dass Nicht-Programmierer ihre Ideen einfach umsetzen können. Die Grundidee von Puck besteht darin, die Brücke zwischen der Komplexität von React-Komponenten und einer benutzerfreundlichen Oberfläche zu schlagen. Durch eine component-basierte Architektur können Entwickler individuelle Bausteine definieren, die dann der visuelle Editor als editierbare Blöcke darstellt. Dabei kann jeder Block diverse Felder besitzen, die entweder Text, Bilder, Links oder andere Medien enthalten.
Das macht es möglich, komplexe Webseiten oder Apps modular und individuell zu gestalten, ohne dabei die Flexibilität von React einzubüßen. Ein großer Vorteil von Puck liegt in seiner Open-Source-Struktur. Dies bedeutet, dass der Quellcode öffentlich verfügbar ist, was eine ständige Weiterentwicklung, Optimierung und Anpassung durch eine lebendige Community begünstigt. Entwickler können den Editor nicht nur kostenlos nutzen, sondern auch eigene Funktionen hinzufügen, Plugins integrieren oder ihn genau auf ihre Bedürfnisse zuschneiden. Dieses Ökosystem fördert Innovationen und sorgt dafür, dass Puck kontinuierlich an die neuesten technischen Entwicklungen im React-Umfeld angepasst wird.
Das einfache Setup von Puck ist ein weiteres Merkmal, das viele Nutzer anspricht. Die Installation erfolgt bequem über npm oder yarn und kann mit wenigen Zeilen Code in bestehende React-Projekte integriert werden. Entwickler definieren eine Konfigurationsdatei, in der sie die einzelnen Komponenten und deren Felder festlegen. Diese saubere Trennung von Design und Logik bietet höchste Flexibilität und ermöglicht auch das Einbinden eigener Komponenten, was besonders bei komplexen Projekten von Bedeutung ist. Darüber hinaus stellt Puck eine Reihe von vorgefertigten Beispielen und sogenannten „Recipes“ bereit, welche die Integration in unterschiedliche React-Frameworks wie Next.
js, Remix oder React Router erleichtern. Diese vordefinierten Templates helfen dabei, schnell funktionsfähige Anwendungen zu erstellen und erleichtern vor allem Einsteigern den Einstieg in das Arbeiten mit Puck. Die aktive Community bietet zudem eine Fülle von Ressourcen, Tutorials und Anleitungen, was den Lernprozess weiter beschleunigt. Ein herausragendes Merkmal von Puck ist seine Vielseitigkeit. Ob es darum geht, einfache Landingpages, komplexe Content-Management-Systeme oder maßgeschneiderte Webanwendungen zu erstellen, der Editor passt sich flexibel den Anforderungen an.
Besonders im Bereich der Headless-CMS-Architektur leistet Puck wertvolle Dienste, da es Inhalte unabhängig vom Frontend verwaltet und im React-Umfeld nahtlos gerendert werden kann. So können Unternehmen den Content dynamisch verwalten und gleichzeitig ein modernes, reaktives Nutzererlebnis bieten. Auch das Thema Performance und Nutzererfahrung steht bei Puck im Vordergrund. Der Editor ist schlank gebaut, berücksichtigt moderne Web-Standards und sorgt für schnelle Ladezeiten und flüssiges Handling, selbst bei umfangreichen Projekten. Das Einhalten von best practices in Sachen Frontend-Entwicklung ist für das Puck-Team essenziell, um sowohl Entwicklern als auch Endnutzern eine optimale Umgebung zu bieten.
Die Integration von Puck in den Entwicklungsworkflow verbessert zudem die Zusammenarbeit im Team. Durch die visuelle Bearbeitung sehen Designer und Content-Manager sofort die Auswirkungen ihrer Änderungen, ohne auf Entwickler angewiesen zu sein. Gleichzeitig behalten Entwickler durch die component-basierte Struktur die volle Kontrolle über Codequalität und Funktionalität. Diese Synergie von Design, Content und Entwicklung schafft neue Möglichkeiten in der agilen Projektarbeit und verkürzt die Time-to-Market deutlich. Nicht zuletzt überzeugt Puck durch seine lizenzfreie Verfügbarkeit unter der MIT-Lizenz, was es auch für Unternehmen attraktiv macht, die offene Standards bevorzugen und keine Kosten für proprietäre Software tragen möchten.
Die aktive Community, regelmäßige Updates und umfangreiche Dokumentation sorgen für eine verlässliche und zukunftssichere Lösung. Zusammenfassend bietet Puck eine moderne, flexible und leistungsfähige Plattform für die visuelle Bearbeitung von React-Anwendungen. Es verbindet die Vorteile von Open-Source-Software mit einer intuitiven User Experience und eröffnet Entwicklern und Designern neue Wege der Zusammenarbeit. Für alle, die React Projekte effizienter gestalten oder visuelle Editierfunktionen nahtlos in ihre Anwendungen integrieren wollen, ist Puck eine aussichtsreiche und zukunftsträchtige Lösung. Mit immer weiter steigenden Anforderungen an Webanwendungen sowohl im Design als auch in der Funktionalität, gewinnt ein Werkzeug wie Puck zunehmend an Bedeutung.
Es vereinfacht die Entwicklung, ermöglicht schnellere Anpassungen und hebt die Bedienbarkeit auf ein neues Level. Für die Zukunft der Webentwicklung mit React ist Puck daher ein wichtiger Baustein, der den Weg zu modernen, flexiblen und zugänglichen Benutzeroberflächen ebnet. Wer auf der Suche nach einem leistungsstarken visuellen Editor mit Open-Source-Vorteilen ist, sollte Puck unbedingt in Betracht ziehen.