In der heutigen digitalen Welt wird die Entwicklung von Benutzeroberflächen und Dashboards immer komplexer. Unternehmen und Designer stehen vor der Herausforderung, funktionale, gut strukturierte und benutzerfreundliche Schnittstellen zu entwerfen, die gleichzeitig den stetig wachsenden Ansprüchen der Nutzer gerecht werden. Eine Schlüsselrolle spielt dabei die Wireframe-Erstellung, insbesondere in der frühesten Phase des Designs. Low-Fidelity-Wireframes, unterstützt durch modernste KI-Technologien, bieten eine effiziente Lösung, um den kreativen Prozess zu beschleunigen und qualitativ hochwertige Konzepte zu entwickeln. Low-Fidelity-Wireframes bilden die grundlegende Struktur einer Website oder Anwendung ab.
Sie konzentrieren sich auf Layout, Benutzerführung und Funktionalität, ohne sich in visuellen Details wie Farben, Schriftarten oder Grafiken zu verlieren. Das Ziel ist klar: Die Basis für die spätere Gestaltung zu schaffen und sicherzustellen, dass die wichtigsten Elemente logisch angeordnet sind und die Nutzererfahrung optimal unterstützt wird. Aufgrund ihrer Einfachheit ermöglichen Low-Fidelity-Darstellungen eine schnelle Erstellung und unkomplizierte Anpassung – entscheidende Vorteile, um frühzeitig Feedback einzuholen und Iterationen vorzunehmen. Die Integration von Künstlicher Intelligenz (KI) in den Prozess des Wireframings markiert einen bedeutenden Fortschritt. Die KI analysiert Textbeschreibungen oder rudimentäre Ideen und generiert automatisch strukturierte, professionell wirkende Layouts.
Nutzer müssen lediglich eine kurze Beschreibung wie „Dashboard für eine SaaS-Anwendung mit Diagrammen, Filterfunktionen und Navigation“ eingeben. Innerhalb von Sekunden entsteht ein Wireframe, das als solide Grundlage für weitere Anpassungen dient. Diese Automatisierung hilft nicht nur gegen kreative Blockaden, sondern spart auch wertvolle Zeit, die oft mit der Suche nach dem passenden Design-Startpunkt verloren geht. Nach der KI-Generierung steht weiterhin volle Gestaltungsfreiheit zur Verfügung, denn dank intuitiver Drag-and-Drop-Editoren lassen sich die Elemente flexibel anpassen. Texte, Schaltflächen, Formulare und grafische Komponenten werden einfach verschoben, modifiziert oder hinzugefügt, ohne dass Programmierkenntnisse erforderlich sind.
So entsteht ein nahtloser Workflow, der sowohl für erfahrene UX-Designer als auch für Produktmanager und Entwickler gleichermaßen geeignet ist. Ein weiterer Vorteil von KI-gestützten Low-Fidelity-Wireframes liegt in der einfachen Zusammenarbeit. Durch die Möglichkeit, Wireframes als PNG, HTML oder sogar direkt für Kollaborationsplattformen wie Confluence zu exportieren, wird die Kommunikation im Team erheblich erleichtert. Teams können Feedback in Echtzeit einfließen lassen, Entwürfe teilen und so deutlich schneller auf veränderte Anforderungen reagieren. Gerade in agilen Entwicklungsumgebungen, in denen rasche Anpassungen entscheidend sind, zeigt sich dieser Benefit besonders deutlich.
Warum also ist der Einsatz von Low-Fidelity-Wireframes so essenziell? Der größte Pluspunkt ist die Geschwindigkeit, mit der erste Ideen visualisiert werden können. Im Vergleich zu aufwendigen High-Fidelity-Prototypen lässt sich mit Low-Fidelity-Skizzen deutlich schneller starten. Das bedeutet, dass verschiedene Layoutvarianten und Nutzerflüsse ausprobiert, diskutiert und optimiert werden können, bevor Ressourcen in Design oder Entwicklung fließen. Diese frühe Validierung minimiert spätere Kosten durch unnötige Änderungen und stellt sicher, dass funktionale Anforderungen präzise erfüllt werden. Darüber hinaus liegt der Fokus bei Low-Fidelity-Designs auf der Struktur und der Benutzerfreundlichkeit.
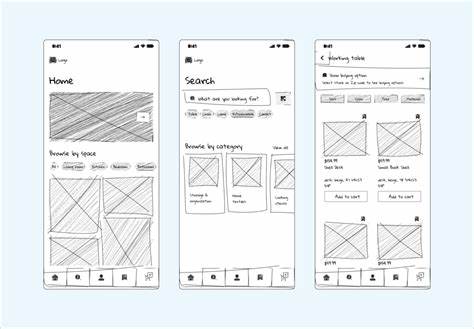
Ästhetische Details können später ergänzt werden, doch zunächst steht die logische Platzierung von Elementen, die intuitive Navigation und der optimale Nutzerfluss im Mittelpunkt. So wird vermieden, dass sich Designer und Stakeholder von visuellen Feinheiten ablenken lassen, bevor die eigentliche Funktionalität feststeht. Besonders für Dashboards, die datenintensive Informationen übersichtlich darstellen müssen, sind Low-Fidelity-Wireframes hilfreich. Sie ermöglichen es, den Platz für verschiedene Charts, Filter und Navigationsbereiche sinnvoll zu unterteilen und die Informationshierarchie klar zu definieren. Die Chat-Komponente, Diagramme oder Filter lassen sich leicht anordnen und für spätere, detailreichere Umsetzungen vorbereiten.
KI-gestützte Tools bieten hierbei bereits vordefinierte UI-Elemente und Widgets an, die speziell auf Business-Intelligence- und SaaS-Produkte zugeschnitten sind – ein unschätzbarer Vorteil für maßgeschneiderte Prototypen. Die Benutzerfreundlichkeit solcher modernen Wireframe-Tools wird durch eine frische und übersichtliche Benutzeroberfläche unterstrichen, die schneller und intuitiver funktioniert als traditionelle Methoden mit Papier und Bleistift. Die Kombination aus KI-basierter Automatisierung und manueller Kontrolle eröffnet neue Möglichkeiten, kreative Freiheit und Effizienz zu verbinden. Selbst Anwender mit wenig Design-Erfahrung profitieren von der Technologie, da komplizierte Lernkurven wegfallen und das System sie Schritt für Schritt unterstützt. Darüber hinaus fördern Low-Fidelity-Wireframes die teamübergreifende Zusammenarbeit.
Durch annotierte Bereiche, einheitliche Nummerierungen, erklärende Haftnotizen in unterschiedlichen Farben und praktische Verbindungslinien können Diskussionen zielgerichteter geführt werden. Somit werden Missverständnisse minimiert und die Projektkommunikation auf ein neues Level gehoben. Die Flexibilität bei der Darstellung von Nutzerflüssen und Interaktionswegen hilft, komplexe Abläufe anschaulich zu machen und frühzeitig Probleme zu erkennen. Ein weiterer Aspekt, der nicht zu unterschätzen ist, betrifft die Export- und Integrationsmöglichkeiten. Moderne Wireframe-Software erlaubt es, Entwürfe als hochauflösende Bilder, PDFs oder interaktive HTML-Prototypen auszugeben.
Diese können problemlos in bestehende Dokumentationen eingebettet oder in Team-Tools integriert werden. Die nahtlose Einbindung in Plattformen wie Confluence unterstützt die Dokumentationshaltung und macht den Designprozess nachvollziehbar und transparent. Für viele UX-Designer, Produktmanager und Entwickler hat die Nutzung KI-gestützter Wireframing-Tools bereits eine nachhaltige Veränderung bedeutet. Erfahrungsberichte zeigen, dass durch den Einsatz von KI die Zeit für erste Entwürfe teils um mehr als die Hälfte reduziert wird. Die perfekte Kombination aus automatisierter Layout-Erstellung und manueller Feinjustierung ermöglicht nicht nur höhere Qualität, sondern auch mehr Flexibilität bei der Iteration.
Dadurch lassen sich kreative Blockaden überwinden und Ideen schneller validieren. Die Zukunft des UX/UI-Designs wird stark von solchen Tools geprägt sein. Während klassische Werkzeuge wie Balsamiq, Figma oder Adobe XD weiterhin ihre Daseinsberechtigung haben, bringt die Verbindung von KI und einfacher Bedienung neue Synergien. Der Vorteil liegt vor allem darin, dass sofort ein professionelles Basislayout entsteht, das jeder Nutzer an seine individuellen Bedürfnisse anpassen kann. Dies beschleunigt den Prozess vom ersten Gedanken bis zum fertigen Prototypen erheblich.
Zusammenfassend lässt sich festhalten, dass KI-gestützte Low-Fidelity-Wireframes eine unverzichtbare Rolle im modernen Designprozess übernehmen. Sie bieten schnelles Feedback, leichte Anpassbarkeit und eine effiziente Kommunikationsplattform für Teams unterschiedlicher Disziplinen. Die Möglichkeit, professionelle Wireframes im Browser zu erstellen und zu teilen, ohne lokale Installation oder tiefgehende Designkenntnisse, macht diese Technologie besonders attraktiv für Start-ups, Agenturen und Unternehmen jeder Größe. Wer heute bei der Gestaltung von Dashboards, Webanwendungen oder mobilen Apps auf schnelle und zugleich strukturierte Layoutentwicklung setzt, profitiert von den Vorteilen dieser neuen Generation von Wireframe-Tools. Innovative Plattformen tragen dazu bei, den Designprozess zu optimieren, teure Fehlentwicklungen zu vermeiden und letztendlich Produkte zu schaffen, die sowohl funktional als auch benutzerorientiert sind.
Es lohnt sich daher, den Schritt Richtung KI-gestütztes Wireframing zu wagen und in der Prototypenphase konsequent auf Low-Fidelity-Methoden zu setzen, um den Grundstein für erfolgreiche digitale Produkte zu legen.







![I Went to China to See How Far Ahead Their Cars Are [video]](/images/C2FC2ED9-6863-4847-9F91-C74C6544D0CD)