Im digitalen Zeitalter, in dem Benutzererlebnisse und visuelle Konsistenz eine immer größere Rolle spielen, gewinnt die Farbgebung im Webdesign an enormer Bedeutung. Farbmodelle wie RGB, HEX oder HSL waren lange Zeit die Standardoptionen, um Farben in digitalen Medien darzustellen. Doch mit der steigenden Komplexität moderner Anwendungen und zunehmenden Anforderungen an Barrierefreiheit und visuelle Genauigkeit stoßen diese traditionellen Farbsysteme an ihre Grenzen. Hier kommt OKLCH ins Spiel – ein neuer, vielversprechender Farbraum, der die Art und Weise, wie wir Farben wahrnehmen und verwenden, nachhaltig verändert. Doch was genau verbirgt sich hinter OKLCH, was macht es so besonders und warum gilt dieses Farbformat als Zukunft des digitalen Designs? Diese Fragen gilt es ausführlich zu beleuchten.
OKLCH ist eine Abkürzung, die für drei wesentliche Komponenten steht: OK Lightness (L) – Helligkeit, Chroma (C) – Farbsättigung beziehungsweise Intensität, und Hue (H) – Farbton in Grad. Es handelt sich dabei um eine zylindrische Darstellung des Oklab-Farbraums, der selbst auf einer wissenschaftlichen Grundlage entwickelt wurde, um eine psychologisch wahrnehmungstreue Darstellung von Farben zu gewährleisten. Das Besondere an OKLCH im Vergleich zu traditionellen Farbsystemen wie RGB oder HSL ist seine sogenannte wahrnehmungsorientierte Uniformität. Das bedeutet, dass der Unterschied in Zahlenwerten auch tatsächlich mit dem entspricht, was das menschliche Auge als Veränderung wahnimmt. Diese Eigenschaft bietet Webdesignern, Entwicklern und Kreativen ein unglaubliches Maß an Kontrolle und Präzision bei der Farbgestaltung.
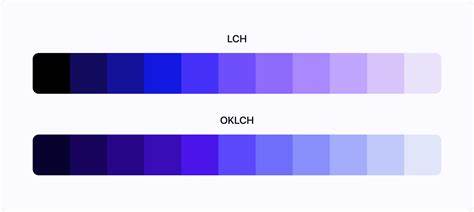
Während beispielsweise RGB-Farbwerte durch ihre Verknüpfung mit Lichtfarben technisch logisch aufgebaut sind, entspricht eine Veränderung der Werte oft nicht der visuellen Empfindung, was die Arbeit mit Farbverläufen und Harmonien erschwert. Bei OKLCH hingegen bewirkt eine Änderung der Lightness, Chroma oder Hue-Werte eine proportional wahrnehmbare Veränderung, was für konsistente und harmonische Farbpaletten sorgt. In der Praxis führt dies zu deutlich einfacheren und vorhersagbaren Ergebnissen – egal ob es sich um das Abdunkeln, Aufhellen oder Sättigen einer Farbe handelt. Dies ist ein entscheidender Vorteil für eine barrierefreie Gestaltung, bei der es zum Beispiel darum geht, ausreichende Kontrastverhältnisse für Menschen mit eingeschränktem Sehvermögen zu gewährleisten. OKLCH ist inzwischen Teil der CSS Color Level 4 Spezifikation, was bedeutet, dass es von modernen CSS-Standards unterstützt wird und Entwicklern die Nutzung in Webprojekten erleichtert.
Das macht das Arbeiten mit OKLCH nicht nur theoretisch sinnvoll, sondern auch praktisch umsetzbar. Der Vorteil zeigt sich besonders in der browserübergreifenden Kompatibilität, die in den letzten Jahren erheblich zugenommen hat. Browser wie Chrome, Edge, Safari oder Firefox unterstützen OKLCH inzwischen ab bestimmten Versionen sehr gut, was das Farbmodell für den produktiven Einsatz prädestiniert. Auch mobile Browser erweitern kontinuierlich ihre Unterstützung und ermöglichen so eine breitere Nutzung auf verschiedenen Gerätetypen. Die Farbfelder in OKLCH definieren sich durch drei Werte: die Helligkeit als Prozentwert von 0 % (schwarz) bis 100 % (weiß), die Chroma als Maß für die Sättigung oder Farbintensität, und den Farbton in einem Kreismaß von 0 bis 360 Grad, der die Position auf dem Farbkreis angibt.
Dies macht OKLCH leicht verständlich und intuitiv handhabbar. Die Abstimmung von Farben in Designsystemen wird somit transparenter und schneller, was neben der Ästhetik auch die Produktivität steigert. Große Designwerkzeuge und Frameworks wie TailwindCSS haben diesen Trend bereits erkannt und arbeiten mit OKLCH als neuer Farbbasis, um eine zeitgemäße und zukunftssichere Umgebung zu schaffen. Ein essentielles Kriterium im modernen Webdesign ist die Zugänglichkeit, bei der OKLCH aufgrund seiner präzisen Kontrolle über Helligkeit und Sättigung eine immense Stärke ausspielt. Farben können so ausgewählt und angepasst werden, dass ausreichende Kontraste entstehen, die den WCAG-Richtlinien (Web Content Accessibility Guidelines) entsprechen.
Das ermöglicht nicht nur ein ästhetisch ansprechendes Design, sondern sorgt auch dafür, dass Inhalte von Benutzergruppen mit visuellen Einschränkungen besser wahrgenommen werden. Die Anpassungsmöglichkeiten mit OKLCH erleichtern also die Schaffung inklusiver Websites, die für alle zugänglich sind. Der Umgang mit OKLCH in der Praxis erfolgt meist über CSS, wo Farben mit der Syntax "oklch(L C H)" definiert werden. Ein Beispiel wäre etwa "oklch(65% 0.15 180)", was eine bestimmte Helligkeit, eine moderate Farbsättigung und einen Farbton im Cyan-Bereich beschreibt.
Solche Werte ermöglichen eine feine Steuerung und sind gleichzeitig durch ihre visuelle Korrelation verständlich. Zudem ist es sinnvoll, auf Webseiten immer Fallbacks für ältere Browser zu implementieren, die OKLCH noch nicht unterstützen. Dies gelingt beispielsweise durch das Setzen einer alternativen Farbdefinition in HSL oder RGB vor der OKLCH-Deklaration, wodurch die größtmögliche Kompatibilität gewährleistet bleibt. Die Verbreitung und Unterstützung von OKLCH wird künftig weiter zunehmen. Bereits heute wird es von nahezu 85 % der weltweiten Browser-Installationen unterstützt, und mit der Verabschiedung durch CSS Color Level 4 ist eine breite Akzeptanz zu erwarten.
Seine Fähigkeit, Farben naturgetreu darzustellen, harmonische Kombinationen zu ermöglichen und Barrierefreiheit zu fördern, macht OKLCH zum idealen Kandidaten für die Farbdarstellung im modernen Web. Für Designer und Entwickler, die auf der Suche nach einer verbesserten Farbkontrolle sind, bietet OKLCH eine neue Dimension kreativen Spielraums. In der Zukunft werden die Möglichkeiten der Farbanpassung mit OKLCH auch durch weitere Design- und Entwicklungswerkzeuge erweitert werden, die zunehmend auf dieses Farbmodell setzen. Die Einbindung in bekannte CSS-Frameworks und Editoren erleichtert die praktische Anwendung und wird die Akzeptanz weiter beschleunigen. Designer können somit experimentieren und innovative Farbkonzepte entwickeln, die bisher technisch oder visuell kaum realisierbar waren.
Zusammenfassend lässt sich sagen, dass OKLCH ein revolutionäres Farbformat ist, das sich durch seine wahrnehmungsgenaue Farbdarstellung, verbesserte Zugänglichkeit und vorausblickende Browserkompatibilität auszeichnet. Die enorme Präzision und Vorhersagbarkeit der Farbanpassungen eröffnen neue Möglichkeiten für ein konsistentes und inklusives Design. Mit OKLCH wird die digitale Farbwelt nicht nur lebendiger, sondern auch gerechter und effizienter. Für alle, die im Webdesign tätig sind, lohnt sich ein genauer Blick auf dieses zukunftsweisende Farbmodell, um die Qualität und Benutzerfreundlichkeit ihrer Projekte auf das nächste Level zu heben.