Die Entwicklung zeitgemäßer Websites erfordert nicht nur kreative Gestaltung, sondern auch eine durchdachte technische Basis. In diesem Zusammenhang gewinnen semantische HTML-Tags und das Prinzip von DRY – Do Not Repeat Yourself – zunehmend an Bedeutung. Insbesondere der Umgang mit Zeitangaben in Webdokumenten stellt Entwickler vor die Herausforderung, maschinenlesbare Daten und benutzerfreundliche Darstellung sauber zu vereinen. Hier setzt der HARC Stack an, ein innovativer Ansatz zur Webentwicklung, der HTMX mit dem Raku-Framework kombiniert und dabei eine serverseitige funktionale Programmierung fördert. Semantische HTML-Tags, wie header, footer, nav, article oder section, vermitteln nicht nur Struktur, sondern verbessern auch die Zugänglichkeit und Suchmaschinenoptimierung (SEO) einer Website.
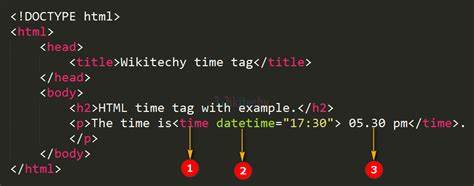
Innerhalb dieses Kontextes spielt das time-Tag eine zentrale Rolle, da es Datums- und Zeitangaben in einer Weise dokumentiert, die sowohl für Besucher als auch für Maschinen verständlich ist. Das time-Tag eröffnet die Möglichkeit, Zeiträume wie Kalenderdaten oder genaue Uhrzeiten in HTML zu markieren – ein essenzielles Feature für Blogs, Veranstaltungskalender, Nachrichtenportale und viele weitere Anwendungen. Das grundsätzliche Problem bei der Verwendung des time-Tags liegt in der doppelten Eingabe: In HTML muss sowohl die maschinenlesbare Eigenschaft datetime mit dem Formatjahr-monat-tag angegeben werden als auch der menschenlesbare Zeitstempel als innerer Text festgelegt sein. Diese Doppelarbeit ist nicht nur lästig, sondern erhöht auch die Fehleranfälligkeit, da sich beide Angaben widersprechen können. Beispielsweise könnte bei manueller Eingabe ein falsches Format oder Datumswert in einem der beiden Bereiche auftreten, was Suchmaschinen, Screenreader oder andere automatisierte Systeme verwirrt.
Der HARC Stack begegnet dieser Herausforderung mit einem eleganten DRY-Mechanismus, der die Wahrscheinlichkeit von Fehlern reduziert und die Entwicklererfahrung verbessert. Mithilfe der Air::Base-Komponentenbibliothek im Raku-Rahmenwerk können Zeitangaben als reine Programmieranweisungen erfasst werden, aus denen automatisch sowohl das maschinenlesbare datetime-Attribut als auch der menschenlesbare Text generiert werden. Dies bedeutet, dass Entwickler nur noch das Datum oder die Zeit im Code hinterlegen müssen, während das System die sauber formatierte Ausgabe für die HTML-Seite übernimmt. Ein typisches Beispiel sieht im Raku-Code so aus: time(:datetime<2025-03-11>). Hier wird lediglich das Datum programmatisch eingesetzt, und durch die leistungsfähige interne Verarbeitung entsteht ein korrekt formatiertes time-Tag.
Es resultiert der HTML-Code <time datetime="2025-03-11">11. März 2025</time>. Dieses Vorgehen impliziert nicht nur eine erhebliche Reduktion von Schreibaufwand und Fehlerquellen, sondern sorgt auch für eine konsistente und standardisierte Darstellung auf der gesamten Website. Zudem bietet die Time-Rolle in Air::Base Erweiterungsmöglichkeiten. Entwickler können anhand dieses Moduls eigene zeitbezogene Rollen oder Klassen definieren und in ihrem individuellen Webprojekt verwenden oder sogar mit der Community teilen.
Dabei haben sie die optionale Möglichkeit, zwischen verschiedenen Darstellungsmodi zu wählen, beispielsweise nur die Uhrzeit, nur das Datum oder eine Kombination beider. Diese Flexibilität unterstreicht das Ziel eines modularen und wiederverwendbaren Codes, welches das DRY-Prinzip konsequent umsetzt. Darüber hinaus hat das serverseitige Rendering im HARC Stack weitere Vorteile. Durch die Verbindung mit HTMX wird das Frontend leichtgewichtig gehalten, während die Logik und die Umgang mit Zeitdaten zentral und konsistent auf dem Server verwaltet wird. Dies sorgt nicht nur für bessere Performance, sondern erleichtert auch die Wartung und Weiterentwicklung der Website.
Der Einsatz von Raku als Programmiersprache erlaubt komplexe logische Abläufe in einem modernen Paradigma, welches sich positiv auf die Codequalität und die Entwicklerproduktivität auswirkt. Ein wichtiger Punkt bei der Verwendung semantischer Zeit-Tags ist die verbesserte Zugänglichkeit. Screenreader können mit den korrekten datetime-Angaben bessere Informationen an Nutzer mit Sehbehinderungen übermitteln. Ebenso erleichtern strukturierte Daten Suchmaschinen die Erkennung von Veröffentlichungsdaten oder Ereigniszeiten, was sich positiv auf die Auffindbarkeit in Suchergebnissen auswirken kann. Somit leistet das saubere Einbinden von Zeitangaben einen wichtigen Beitrag zu SEO und Inklusion.
Die Nutzung von semantischem HTML, kombiniert mit der Automatisierung durch den HARC Stack, steht für einen Paradigmenwechsel in der Webentwicklung. Sie ermöglicht es, Templates nicht mit redundanten Texten zu überfrachten, sondern konzentriert sich auf klare, wartbare Quellcodestrukturen. Entwickler können sich so besser auf die Inhalte und die Benutzererfahrung fokussieren, anstatt sich mit immer wiederkehrenden Details auseinanderzusetzen. Darüber hinaus zeigt die Integration des DRY-Prinzips im Kontext von Zeitangaben, wie moderne Webtechnologien vorgestern mühsame manuelle Aufgaben in elegante, automatisierte Lösungen verwandeln können. Die Codebasis wird dadurch nicht nur kompakter, sondern auch robuster gegenüber Änderungen.
Bei einem eventuellen Datumsformatwechsel beispielsweise muss nur eine zentrale Definition angepasst werden, anstatt an allen Stellen manuell umgeschrieben zu werden. Das Beispiel des time-Tags im HARC Stack unterstreicht auch die Vorteile der Kombination von HTML5, modernen JavaScript-Frameworks wie HTMX und der Programmiersprache Raku. Diese Kombination erlaubt eine nahtlose Verzahnung von funktionaler Programmierung auf dem Server mit progressiven Frontend-Updates. Entwickler profitieren von einer hohen Flexibilität, wobei gleichzeitig die Trennung von Aufgabenbereichen klar bleibt – semantische Struktur im HTML, dynamische Interaktionen im Frontend und geschäftslogische Operationen auf dem Server. Auch die Community-Unterstützung spielt eine Rolle in der Verbreitung und Weiterentwicklung solcher Konzepte.
Das Open-Source-Konzept von HARC Stack und den dazugehörigen Komponenten ermöglicht es Entwicklern, von aktuellen Trends zu profitieren und gleichzeitig eigene Ideen einzubringen. Für Interessierte bieten Plattformen wie GitHub sowie Kommunikationskanäle wie Discord oder IRC schnelle Zugänge zu Hilfestellungen und Kollaboration. Im Fazit zeigt sich, dass die Kombination von semantischen HTML-Zeit-Tags mit dem DRY-Ansatz im HARC Stack ein gelungenes Beispiel für die moderne Webentwicklung darstellt. Durch die Automatisierung der Zeitauszeichnung mittels serverseitiger Logik entsteht ein schlanker, effektiver und barrierefreier Webcode. Dies fördert nicht nur eine bessere Nutzererfahrung, sondern stärkt auch die Wartbarkeit und Suchmaschinenplatzierung der Website.
Zukünftige Webprojekte, die Wert auf klare Semantik, hohe Zugänglichkeit und nachhaltige Codequalität legen, sollten die Potenziale solcher Technologien und Ansätze ins Auge fassen. Die Möglichkeit, wiederkehrende Muster wie die Zeitangabe elegant zu entkoppeln und zentral zu verwalten, beschleunigt Entwicklungsprozesse und verringert potenzielle Fehler. In der Summe führt dies zu stabileren, performanteren und nutzerfreundlicheren Webanwendungen – ein unverzichtbares Ziel in der heutigen digitalen Welt.